呐,今天天气真好,适合学习Markdown,那么我们就开始吧。
Markdown简介
Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由John Grubre创建。
Markdown 编写的文档后缀为.md, .markdown。
Markdown标题
Markdown的标题格式主要分为两种,我一般使用第一种。
使用 # 来标记
语法格式如下:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示效果如下:

你看,是不是很简单,而且很简洁。
使用 = 及 - 来标记
语法格式如下:
一级标题=======
二级标题-------
显示效果如下:

其中 = 或 - 只需多于一个即可标记为标题格式。
该标记方法的缺点是仅能区分一级与二级两个级别,而且还得占两行。
Markdown段落
换行
在段落之后使用一个空行即可表示开始一个船新的段落。
字体
语法格式如下:
*斜体文本*_斜体文本_
**粗体文本**__粗体文本__
***又粗又斜文本***___又斜又粗文本___
显示效果如下:
斜体文本
斜体文本
粗体文本
粗体文本
又粗又斜文本
又斜又粗文本
分割线
语法格式如下:
***
---
显示效果如下:
* 或者 - 大于或等于三个即可。
当然你也可以手写分割线,像这样
—————————————————————————————————————————————— /手动狗头
删除线
语法格式如下:
~~我不喜欢御坂美琴~~
我永远喜欢御坂美琴
显示效果如下:
我不喜欢御坂美琴
我永远喜欢御坂美琴
下划线
Markdown本身并不支持下划线格式,因此要通过 HTML 的 <u> 标签来实现。
语法格式如下:
<u>这个格式Typecho用不了</u>
显示效果如下:
请自行脑补.jpg
脚注
脚注是对文本的补充说明。
语法格式如下:
“我会jvav[^脚注]啊”
[^脚注]: 史上最牛语言
显示效果如下:

注:脚注内容前要用英文标点中的冒号 : 。
Markdown列表
无序列表
无序列表使用 * , + 或 - 来标记。
语法格式如下:
* 第一项* 第二项* 第三项
+ 第一项+ 第二项+ 第三项
- 第一项- 第二项- 第三项
显示效果如下:
- 第一项
- 第二项
- 第三项
注:三种标记符号后要加一个空格。
有序列表
这个简单,数字加上 .
语法格式如下:
1. 第一项2. 第二项3. 第三项
显示效果如下:
- 第一项
- 第二项
- 第三项
注:和无序列表一样, . 后面要加一个空格。
列表嵌套
在子列表元素前插入4个空格或使用一个制表符,即 Tab 键。
语法格式如下:
1. 第一周期* 氢* 氦
2. 第二周期* 锂* 铍* 硼* ...
显示效果如下:
第一周期
- 氢
- 氦
第二周期
- 锂
- 铍
- 硼
- ...
Markdown区块
区块格式由 > 和一个空格组成。
区块语法
语法格式如下:
> 君指先跃动の光は> 私の一生不変の信仰に> 唯私の超電磁砲永世生き
显示效果如下:
君指先跃动の光は
私の一生不変の信仰に
唯私の超電磁砲永世生き
区块嵌套
通过 > 符号的叠加来实现区块的多层嵌套。
语法格式如下:
> 地壳>> 地幔>>> 地核
显示效果如下:
地壳
地幔
地核
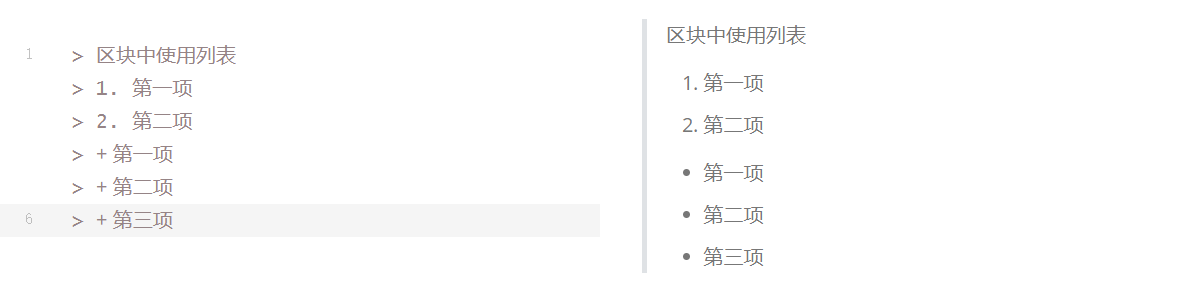
区块中的列表
语法格式及显示效果如下:

列表中的区块
> 前要添加4个空格的缩进或使用一个制表符。
语法格式如下:

显示效果如下:

(不过Typecho编辑器似乎不支持该格式>︿<)
Markdown代码
代码语法
在代码或函数两侧分别添加一个反引号 ` 即可。
语法格式如下:

显示效果如下:
在Java中使用System.out.println()语句输出字符串
代码区块
代码区块使用4个空格或一个制表符。
语法格式如下:

显示效果如下:
public class FuckWorld {
public static void main(String[] args) {
System.out.println("Fuck World!");
}
}你也可以使用三个反引号 ` 来包裹一段代码,并指定一种语言(也可不指定)。
语法格式如下:

显示效果如下:
<?php echo 'Hello, world!'; print 'Hello, world!';?>Markdown链接
链接语法
语法格式如下:
念念不忘,必有回响 [Typecho](http://typecho.org/)
<https://blog.misakastone.com/>
显示效果如下:
念念不忘,必有回响 Typecho
高级链接
也没怎么高级,就是用个类似脚注的格式贴链接。
语法格式如下:
* **大学生必学课程**+ [高等数学][1]+ [大学物理][CSGO]+ [...][更多]
[1]: https://www.dota2.com.cn/[CSGO]: https://www.csgo.com.cn/[更多]: https://store.steampowered.com/
注:为展示效果,上述示例中使用的是全角空格,而Markdown语法均采用英文标点及半角空格。
显示效果如下:
Markdown图片
图片语法
语法格式如下:

显示效果如下:

使用 <img> 标签还可以指定图片的高度与宽度:
<img src="https://misakabucket-beijing.oss-cn-beijing.aliyuncs.com/typecho/pics/article/markdown-note/01/eg11.jpg" width="20%">

Markdown表格
表格语法
Markdown表格使用 | 来分割不同单元格,使用 - 来区分表头与内容。
语法格式如下:
| 姓名 | 能力 | 等级 || --- | --- | --- || 上条当麻 | 幻想杀手 | Level 0 || 一方通行 | 矢量操控 | Level 5 || 佐天泪子 | 上升气流 | Level 6 |
显示效果如下:
| 姓名 | 能力 | 等级 |
|---|---|---|
| 上条当麻 | 幻想杀手 | Level 0 |
| 一方通行 | 矢量操控 | Level 5 |
| 佐天泪子 | 上升气流 | Level 6 |
对齐方式
:-左对齐-:右对齐:-:居中对齐
语法格式及显示效果如下:

结语
至此,Markdown基本语法就掌握的差不多了,而关于HTML元素与数学公式的学习,日后再说啦。
最近在读舍友的《麦田里的守望者》,分享一个喜欢的句子叭:
一件事,如果你做的太好,然后一来二去不注意就无意的开始卖弄起来,这样一来就不好了。 ———— 塞林格
感谢 菜鸟教程 提供的Markdown语法学习资源。